
DOWNLOADABLE GUIDE AVALIABLE

"I am not male or female; I am just me."
UNKNOWN
Other associated gender identities:
- Non-Binary – see non-binary
SUMMARY
- Individuals that do not identify or conform to a conventional definition of a gender
- May present themselves in different ways, in both how they appear and communicate
- Agender people may also identify as gender-neutral, genderless or non-binary
- Agender is not rare; more people are identifying as agender as the world encourages everyone to be express how they think and feel
- Agender means ‘someone without gender’, meaning unable to identify as male, female or anywhere else on the gender spectrum
- Identifying as Agender does not mean that a person is asexual. Many agender individuals experience sexual desires and attractions
- Many Agender individuals use gender pronouns; however, others opt for specific genderless pronouns such as they or them
- Agender is not the same as non-binary or genderfluid, as agender is about a person not being able to identify as neither male nor female. In contrast, genderfluid is about moving across the spectrum, and non-binary is about not being exclusively masculine or feminine and outside the gender binary. It is not uncommon, though, for some agender people to also identify as non-binary

EXCEPTIONAL AND DIVERSE LGBTQIA+ COMMUNITY

LGBTQIA+ COUNTRY & REGION GUIDES
Click on the IOS or Android link to access the app
Click on the name of the resource visit the site
DISCOVER HOW WELL THE COMMUNITY ARE TREATED..

From maybe to me: The LGBTQIA+ Journey of Self-Discovery
When we feel different, we often search for information, connections and people who might think the same way we do. Societies which suppress expression, as well as persecute people based on their gender or sexual identities, make the journey of self-discovery much longer and more challenging. When it comes to how a person chooses to identity, it is their narrative, their life, and only they can define how they think and feel, who they love and any labels they might want to use. A key stage in the journey of self-discovery, especially in relation to a person’s mental health, is self-acceptance, which is often made much easier in environments that encourage people to be themselves and share their truth. Explore what the journey of self-discovery looks like for many, the challenges many face and the most important factors for anyone coming to terms with who they are.

Progressive Religions: Evolving faiths and their changing Stance on LGBTQIA+
From ancient multi-deity religions to modern progressive faith, not all have viewed and approached the community in the same way. From a time when many of the multi-deity gods would be defined as having LGBTQIA+ attributes using modern standards, to centuries of persecution, the relationship between many of the world’s main denominations and the community is often complicated and fraught with challenges. Given intersectionality and the way many individuals identify as both LGBTQIA+ and believers in the many faiths that exist today, let us explore how regions have evolved and how the positions of these religious institutions are changing in their interactions with and approaches to the community.

The Silent 20: The Unsaid Stuff Secretly Shaping Our Lives
It is often challenging to stay informed, to notice what is going on around us, and to distinguish between what is real and what is fake. We seem to be living in a time and world where it appears extreme events are occurring daily, and where many people are becoming desensitised to tragic events that historically would have elicited a stronger emotional response. As we enter 2026, let us explore the silent 20, twenty factors, cultural phenomena, social movements, and economic mismanagement taking place in many countries that affect everyone but that no one wants to talk about. All the factors shaping our communities and environments and having an adverse impact on our daily lives.

DISCOVER WHICH COUNTRIES LEGALLY RECOGNISE GENDER IDENTITIES...
Gender and body dysmorphia affects many people each year. Many will feel trapped in the wrong body and look to transform their outer appearance to reflect their inner self. For those going through their transition, it is often a challenge and lengthy process. Discover how each country around the world legally acknowledges and treats gender identities

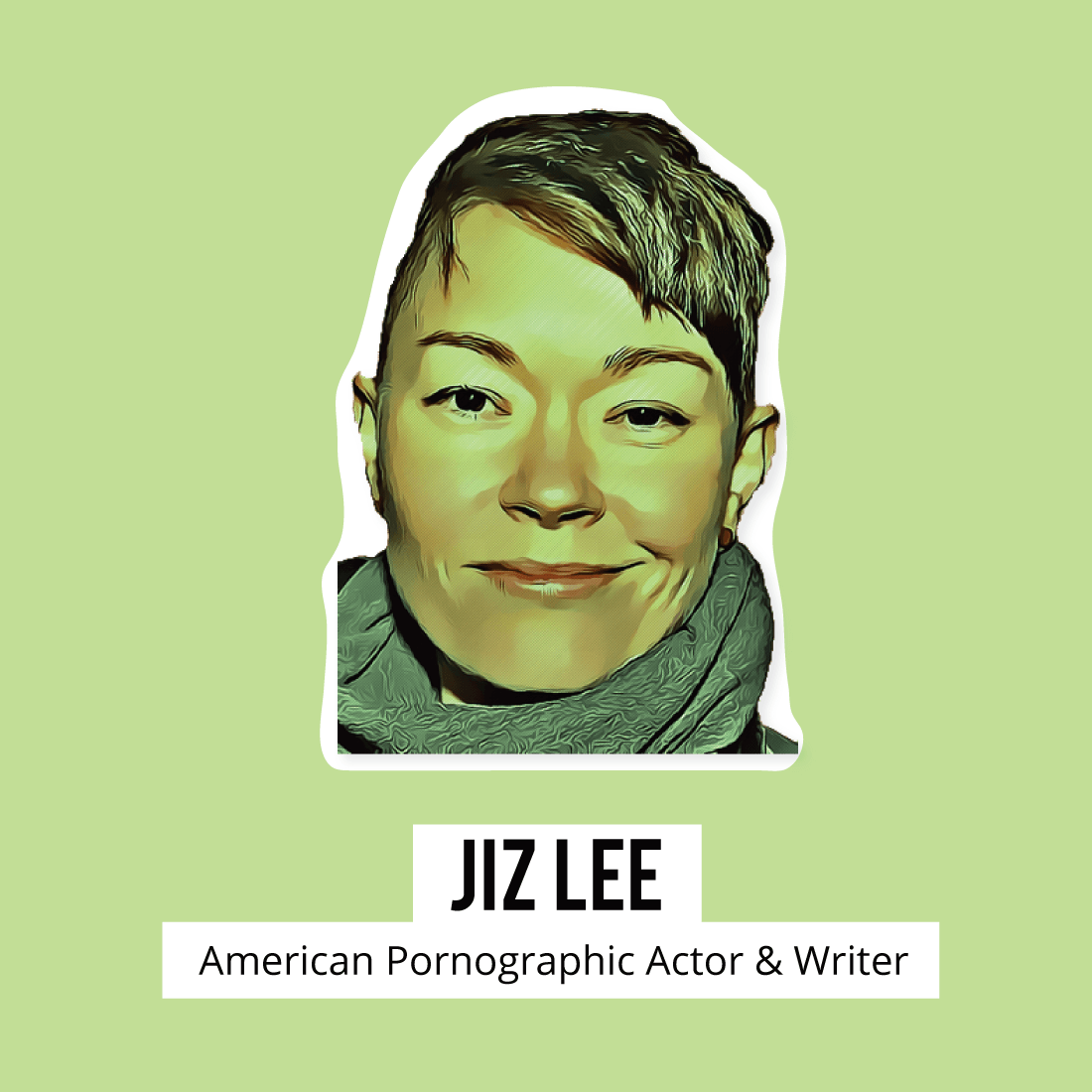
EXCEPTIONAL PEOPLE MAKING HISTORY

Click on the button to visit the group website
Gayther...your community resources
Three dedicated websites offer various tools, services, guides, and much more. Free tools and services tailored toward all groups within the global LGBTQIA+ community
Functional Always active
Preferences
Statistics
Marketing
Home | GAYTHER LGBT
Accessibility Statement
- gayther.lgbt
- January 29, 2026
Compliance status
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email info@gayther.com
Screen-reader and keyboard navigation
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
-
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
-
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Disability profiles supported in our website
- Epilepsy Safe Mode: this profile enables people with epilepsy to use the website safely by eliminating the risk of seizures that result from flashing or blinking animations and risky color combinations.
- Visually Impaired Mode: this mode adjusts the website for the convenience of users with visual impairments such as Degrading Eyesight, Tunnel Vision, Cataract, Glaucoma, and others.
- Cognitive Disability Mode: this mode provides different assistive options to help users with cognitive impairments such as Dyslexia, Autism, CVA, and others, to focus on the essential elements of the website more easily.
- ADHD Friendly Mode: this mode helps users with ADHD and Neurodevelopmental disorders to read, browse, and focus on the main website elements more easily while significantly reducing distractions.
- Blindness Mode: this mode configures the website to be compatible with screen-readers such as JAWS, NVDA, VoiceOver, and TalkBack. A screen-reader is software for blind users that is installed on a computer and smartphone, and websites must be compatible with it.
- Keyboard Navigation Profile (Motor-Impaired): this profile enables motor-impaired persons to operate the website using the keyboard Tab, Shift+Tab, and the Enter keys. Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Additional UI, design, and readability adjustments
- Font adjustments – users, can increase and decrease its size, change its family (type), adjust the spacing, alignment, line height, and more.
- Color adjustments – users can select various color contrast profiles such as light, dark, inverted, and monochrome. Additionally, users can swap color schemes of titles, texts, and backgrounds, with over seven different coloring options.
- Animations – person with epilepsy can stop all running animations with the click of a button. Animations controlled by the interface include videos, GIFs, and CSS flashing transitions.
- Content highlighting – users can choose to emphasize important elements such as links and titles. They can also choose to highlight focused or hovered elements only.
- Audio muting – users with hearing devices may experience headaches or other issues due to automatic audio playing. This option lets users mute the entire website instantly.
- Cognitive disorders – we utilize a search engine that is linked to Wikipedia and Wiktionary, allowing people with cognitive disorders to decipher meanings of phrases, initials, slang, and others.
- Additional functions – we provide users the option to change cursor color and size, use a printing mode, enable a virtual keyboard, and many other functions.
Browser and assistive technology compatibility
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Notes, comments, and feedback
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to info@gayther.com